Design Hub developer guide - REST API
- Authorize requests
- Methods
- GET /api/user
- GET /api/projects
- GET /api/hypotheses
- GET /api/designsets
- GET /api/compounds/public
- POST /api/compounds/:id/data
- POST /api/compounds/:id/additionalfield
- POST /api/compounds/:id/attach
- POST /api/compounds/internal/:id/attach
- GET /api/compounds/export
- POST /api/tags/:id
- POST /upload/api - multipart
- POST /upload/api - JSON
- POST /api/import/rawdata
- GET /api/import/rawdata/status/:id
- GET /api/import/rawdata/errors/:id
- POST /api/calculations/:compoundCollectionType/:compoundCollectionId/run
- DELETE /api/calculations/:compoundCollectionType/:compoundCollectionId/:calculationId
- GET /api/calculations/:compoundCollectionType/:compoundCollectionId/active
- GET /api/calculations/:compoundCollectionType/:compoundCollectionId/poll
- POST /api/calculations/:compoundCollectionType/:compoundCollectionId/replace
- Postman
Design Hub includes a token based API access layer. Authenticated users of the system can generate API keys to be used to authorize HTTP requests made by other applications, outside of active login sessions. Additionally, when using OpenIDConnect authentication, Bearer tokens issued by the identity provider can be used as well.
Authorize requests with API key
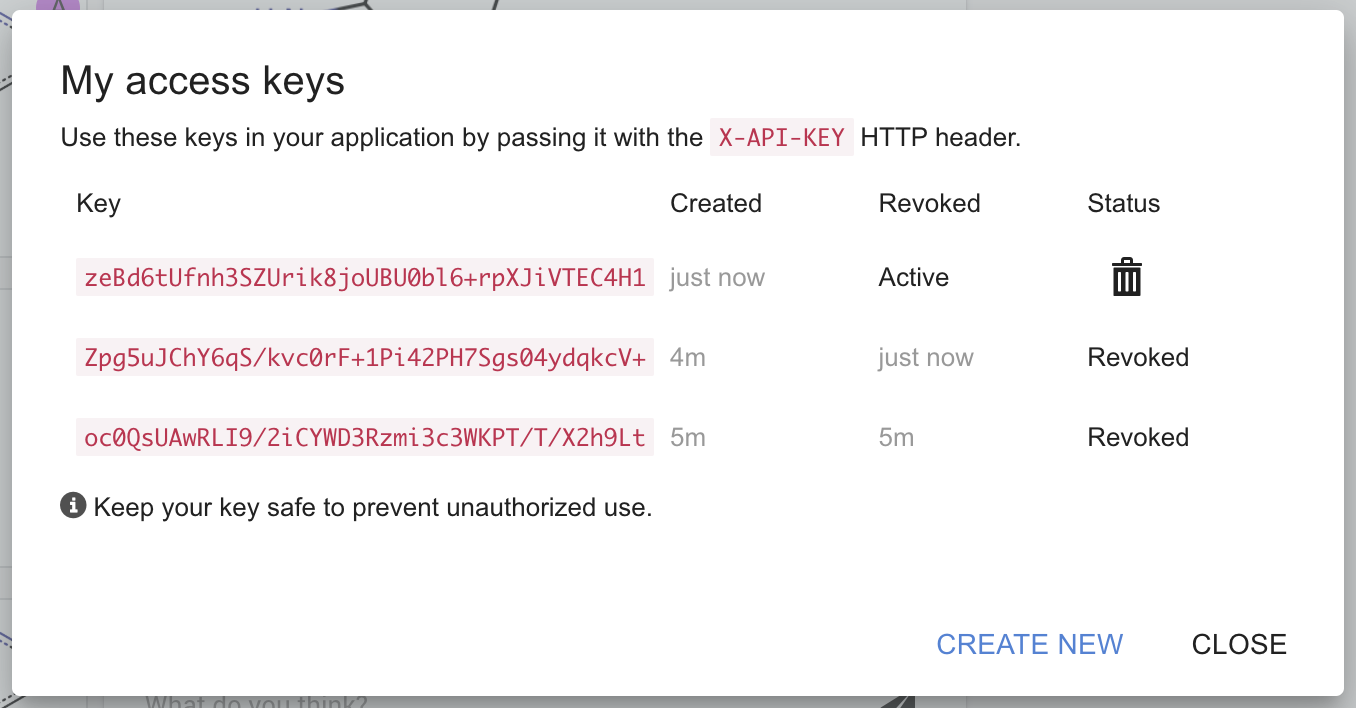
Use of most API endpoints requires successful, per-request authentication and authorization. Authentication is done through API tokens in request headers, which identify an existing user of the application. The user account also needs ACCESS_REST_API permission to be able to use this API, and to create and view their API tokens. The token can be obtained by opening the corner menu on the user interface and creating a new token. Here, previous tokens can be invalidated as well.

Once a token has been obtained, specifying them on HTTP requests can be done in the X-API-KEY header:
user:~/app$ curl -H "X-API-KEY: XFBg+9IVHhTRviLF1WOHgD0U2QS5Ww8oHqqG+405" "http://server:port/api/user"
{
"user_id": 1,
"displayName": "Tester"
}Authorize requests with Bearer tokens
Use of most API endpoints requires a successful authentication. Using OpenIDConnect based authentication, users with valid access tokens can authorize requests using Bearer authentication. The token can be obtained from the identity provider.
Once a token is available, specifying them on HTTP requests can be done on the Authorization header:
user:~/app$ export TOKEN=eyJhbG...FaEyTA
user:~/app$ curl -H "Authorization: Bearer $TOKEN" "http://server:port/api/domainname/user"
{
"user_id": 1,
"displayName": "Tester"
}Error codes
Different HTTP errors are returned for incorrect authentication. The following spreadsheets describes which status code corresponds to which check.
| Status code | Description |
|---|---|
400 Bad request |
X-API-KEY or Authorization header not specified on the request |
401 Unauthorized |
X-API-KEY value or Bearer token is invalid |
404 Not found |
HTTP path or method specified in the request doesn't exist |
415 Unsupported media type |
The request's content type is incorrect (e.g. Content-type: application/json is missing) |
Methods
Get user details
HTTP Request: GET /api/user
Purpose: Provides basic information about the user authorized by the access token.
Request headers: X-API-KEY required
Response body:
{
"user_id": number,
"displayName": string
}| Property name | Type | Description |
|---|---|---|
user_id |
number | internal identifier of the user |
displayName |
string | user-specified display name |
Response content-type: application/json
Get projects
HTTP Request: GET /api/projects
Purpose: Provides list of projects accessible to the authorized user.
Request headers: X-API-KEY required
Response content-type: application/json
Response body:
[
{
"project_id": number,
"label": string,
"key": string,
"last_used": string
}, ...
}| Property name | Type | Description |
|---|---|---|
project list |
list | An unordered list of projects |
project list[*].project_id |
number | Unique, internal identifier of the project. |
project list[*].label |
string | Human friendly name of the project. |
project list[*].key |
string | Unique identifier of the project. |
project list[*].last_used |
string | Serialized date object representing when this project was last used, in ISO date format, UTC timezone. May be used for sorting. |
Get hypotheses
HTTP Request: GET /api/hypotheses
Purpose: List of hypotheses in the specified projects.
Request headers: X-API-KEY required
Query parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
myprojects |
No | boolean | Filter by projects to which the user is assigned |
project_id |
Yes | List of numbers | Filter by a comma separated list of project identifiers to which the hypotheses belong |
Response content-type: application/json
Response body:
[
{
"content_id": string,
"title": string,
"tags": string,
"create_date": string,
"modify_date": string,
"project_id": number,
"priority_label": string,
"status_id": number,
"status_label": string,
"assignee": string,
"assignee_username": string
}, ...
}| Property name | Type | Description |
|---|---|---|
hypothesis list |
list | An unordered list of hypotheses. |
hypothesis list[*].content_id |
string | Unique, internal identifier of the hypothesis. |
hypothesis list[*].title |
string | Human friendly name of the hypothesis. |
hypothesis list[*].tags |
List of string | A list of tags assigned to the hypothesis. |
hypothesis list[*].create_date |
string | The date when the hypothesis was created, in ISO date format, UTC timezone. |
hypothesis list[*].modify_date |
string | The date when the hypothesis was last changed, in ISO date format, UTC timezone. |
hypothesis list[*].project_id |
number | The unique identifier of the project. |
hypothesis list[*].priority_label |
string | The label of the priority attached to this hypothesis. |
hypothesis list[*].status_id |
number | The id of the status of this hypothesis. Optional - this value is undefined for private hypotheses. |
hypothesis list[*].status_label |
string | The label of the status of this hypothesis. Optional - this value is undefined for private hypotheses. |
hypothesis list[*].assignee |
string | The display name of the user this hypothesis is assigned to. Optional - this value is undefined for unassigned hypotheses. |
hypothesis list[*].assignee_username |
string | Unique user identifier of the user this hypothesis is assigned to. Optional - this value is undefined for unassigned hypotheses. |
Get design sets
HTTP Request: GET /api/designsets
Purpose: Provides list of design sets accessible to the authorized user.
Request headers: X-API-KEY required
Query parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
project_id |
Yes | List of numbers | Comma separated list of project identifiers to which the design sets belong |
Response content-type: application/json
Response body:
[
{
"content_id": string,
"title": string,
"tags": string,
"create_date": string,
"modify_date": string,
"parent_title": string,
"parent_content_id": string,
"priority_label": string,
"status_id": number,
"status_label": string,
"assignee": string,
"assignee_username": string
}, ...
}| Property name | Type | Description |
|---|---|---|
design set list |
list | An unordered list of design sets. |
design set list[*].content_id |
string | Unique, internal identifier of the design set. |
design set list[*].title |
string | Human friendly name of the design set. |
design set list[*].tags |
List of string | A list of tags assigned to the design set. |
design set list[*].create_date |
string | The date when the design set was created, in ISO date format, UTC timezone. |
design set list[*].modify_date |
string | The date when the design set was last changed, in ISO date format, UTC timezone. |
design set list[*].parent_title |
string | The design set's parent title. |
design set list[*].parent_content_id |
string | The design set's parent unique, internal identifier. |
design set list[*].priority_label |
string | The label of the priority attached to this design set. |
design set list[*].status_id |
number | The id of the status of this design set. |
design set list[*].status_label |
string | The label of the status of this design set. |
design set list[*].assignee |
string | The display name of the user this design set is assigned to. Optional - this value is undefined for unassigned design sets. |
design set list[*].assignee_username |
string | The unique user ID of the user this design set is assigned to. Optional - this value is undefined for unassigned design sets. |
List compounds and IDs
HTTP Request: GET /api/compounds/public
Purpose: Provides all IDs and compounds publicly available in the system. May be used to make Design Hub generated IDs usable in other systems.
Request headers: X-API-KEY required
Query parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
offset |
No | number | number of compounds to skip in the beginning of the list, default 0 |
limit |
No | number | maximum size of list, default based on Design Hub config parameter limitPublicCompoundsListSize |
format |
No | string | output compound format supported by JChem Microservices IO. See file formats here |
Response content-type: application/json
Response body:
{
"compounds": [
{
"content_id": string,
"currentId": string,
"previousIds": [ string, ... ],
"source": string,
"url": string
},
...
],
"total": number,
"limit": number,
"offset": number
}| Property name | Type | Description |
|---|---|---|
compounds |
list | A list of compound records ordered by record creation date |
compounds[*].content_id |
string | content ID of the compound, e.g. "9d9c663085df0d12e5e826107eefcd5dcd99d06a" |
compounds[*].currentId |
string | Latest known ID of the compound, e.g. "CXN-123456" |
compounds[*].previousIds |
list of strings | List of previously known IDs of the compound, e.g.: ["VXN-1234567"] |
compounds[*].source |
string | formatted source of the compound (formatted by provided format, MRV if format not provided) |
compounds[*].url |
string | A root relative URL to the compound's dedicated webpage, e.g.: "/compounds/find/CXN-123456" |
compounds[*].formattedSourceError |
string | Error detail if compound cannot be converted to specified format. |
total |
number | Number of all public compounds that can be obtained using this endpoint |
offset |
number | Index of the first compound in this result set |
limit |
number | Number of compounds requested |
Upload data to compound
HTTP Request: POST /api/compounds/:id/data
Purpose: adds data to a compound
Request headers: X-API-KEY required
URL parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
id |
Yes | string | the content ID, virtual ID or substance ID of the selected compound |
Request content-type: application/json
Request body: a JSON object with the following values
| Parameter name | Required | Type | Description |
|---|---|---|---|
column |
Yes | string | Column name for the uploaded value |
value |
Yes | string or number or number array | Uploaded value |
Response: HTTP status 200 in case of success, error code otherwise
Sets "Additional Field" value of a compound
HTTP Request: POST /api/compounds/:id/additionalfield
Purpose: uploads value of given additional field to a compound
Request headers: X-API-KEY required
URL parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
id |
Yes | string | the content ID, virtual ID or substance ID of the selected compound |
Request content-type: application/json
Request body: a JSON object with the following values
| Parameter name | Required | Type | Description |
|---|---|---|---|
name |
Yes | string | Name of the additional field (not label). For list of available values see the server configuration. |
value |
Yes | string or number | New value of the field |
Response: HTTP status 200 in case of success, error code otherwise
Add comments and files to compounds
HTTP Request: POST /api/compounds/:id/attach
Purpose: allows attaching generated files, and comments to a compound
Request headers: X-API-KEY required
URL parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
id |
Yes | string | the content ID of the selected compound |
Request content-type: application/json
Request body: a JSON object with the following values
| Parameter name | Required | Type | Description |
|---|---|---|---|
link |
No | string | A single URL (https://) to be attached to the compound as a comment |
comment |
No | string | A free text comment to be added to the compound |
files |
No | array of objects | A list of generated files to attach to the compound |
files[*].fileName |
Yes | string | name of the file |
files[*].content |
One of content or contentBase64 is required |
string | plain text contents of the file for text or xml files |
files[*].contentBase64 |
One of content or contentBase64 is required |
string | base64 encoded contents of the file for binary files |
files[*].mimeType |
Yes | string | mime type hint for the file - for certain mime types thumbnail images may be generated |
visibility |
No | string | the visibility type of the attachment. One of internal or public. Default: public. |
Response content-type: application/json
Response body:
{
"contentUrl": string
}Add comments and files to a compound
HTTP Request: POST /api/compounds/internal/:id/attach
Same as Attach internal data to compound used with the visibility parameter set to internal.
Deprecated in favor of Attach internal data to compound.
Export compounds data
HTTP Request: GET /api/compounds/export
Purpose: allows the export of compounds data using filters
Request headers: X-API-KEY required
Query parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
offset |
No | number | number of compounds to skip in the beginning of the list, default 0 |
limit |
No | number | maximum size of list, default based on Design Hub config parameter limitPublicCompoundsListSize |
format |
No | string | output compound format supported by JChem Microservices IO. See file formats here. |
registration_ids |
No | string | a comma separated list of latest known ID of the compounds |
project_label |
No | string | a comma separated list of project labels |
project_key |
No | string | a comma separated list of project keys |
project_id |
No | string | a comma separated list of Design Hub's internal project IDs |
hypothesis_content_ids |
No | string | comma separated list of hypotheses identifiers |
hypothesis |
No | string | comma separated hypothesis titles |
designset_content_ids |
No | string | a comma separated list of design set identifiers |
designset |
No | string | comma separate list of design set titles |
status |
No | string | comma separated list of compound statuses; e.g. Draft, Ready for review, ... |
author |
No | string | comma separated list of display names of compound authors |
author_username |
No | string | comma separated list of unique IDs (usernames) of compound authors |
assignee |
No | string | comma separated list of display names for compound assignees |
assignee_username |
No | string | comma separated list of unique IDs (usernames) for compound assignees |
structure |
No | string | chemical query structure in SMARTS or CXSMARTS format |
searchType |
No | string | chemical search type. One of sss, sim, or dup. Default: sss. |
create_date |
No | string | a relative date filter to show compounds that were created within the desired time frame; accepted values are from this set: [1d, 1w, 1m, 3m, 1y, 10y] |
create_date_before |
No | Date in ISO8601 format in UTC | the creation date of the compound has to be before this date. If a value for create_date is given, this parameter will be ignored. |
create_date_after |
No | Date in ISO8601 format in UTC | the creation date of the compound has to be after this date. If a value for create_date is given, this parameter will be ignored. |
modify_date |
No | string | a relative date filter to show compounds that were modified within the desired time frame; accepted values are from this set: [1d, 1w, 1m, 3m, 1y, 10y] |
modify_date_before |
No | Date in ISO8601 format in UTC | the last modification date of the compound has to be before this date. If a value for modify_date is given, this parameter will be ignored. |
modify_date_after |
No | Date in ISO8601 format in UTC | the last modification date has to be after this date. If a value for modify_date is given, this parameter will be ignored. |
visibility |
No | string | sharing related state of a compound. One of: private, public or mixed. Default: mixed. |
Response content-type: application/json
Response body:
{
"compounds": [
{
"id": string,
"content_id": string,
"private": boolean,
"project_label": string,
"project_key": string,
"project_id": number,
"designset_content_id": string;
"designset_title": string;
"hypothesis_content_id": string;
"hypothesis_title": string;
"author": string,
"author_username": string,
"assignee": string,
"assignee_username": string,
"create_date": string,
"modify_date": string,
"status": string,
"source": string,
<additional fields>
<calculated data schema>
<calculated data fields>
},
...
],
"total": number,
"limit": number,
"offset": number,
"hasMore": boolean
}| Property name | Type | Description |
|---|---|---|
compounds |
list | A list of compound records ordered by record creation date. |
compounds[*].id |
string | Latest known ID of the compound, e.g. "CXN-123456". |
compounds[*].content_id |
string | Design Hub's internal ID of the compound, e.g. "9d9c663085df0d12e5e826107eefcd5dcd99d06a". |
compounds[*].private |
boolean | Visibility of the compound. |
compounds[*].project_label |
string | The project to which this compound belongs. |
compounds[*].project_key |
string | The unique ID of the project to which the compound belongs. |
compounds[*].project_id |
number | Design Hub's internal ID of the project to which this compound belongs. |
compounds[*].designset_title |
string | The design set title to which the compound belongs. |
compounds[*].designset_content_id |
string | The design set identifier to which the compound belongs. |
compounds[*].hypothesis_title |
string | The hypothesis title to which the compound belongs. |
compounds[*].hypothesis_content_id |
string | The hypothesis identifier to which the compound belongs. |
compounds[*].author |
string | The display name of the compound's author as known to other users. |
compounds[*].author_username |
string | The unique ID (username) of the compound's author. |
compounds[*].assignee |
string | The display name of the user to which the compound is assigned as known to other users. |
compounds[*].assignee_username |
string | The unique ID (username) of the user to which the compound is assigned. |
compounds[*].create_date |
string | The date when the compound was created, in ISO date format, UTC timezone. |
compounds[*].modify_date |
string | The date when the compound was last changed, in ISO date format, UTC timezone. |
compounds[*].status |
string | Status of the compound |
compounds[*].source |
string | formatted source of the compound (formatted by provided format, MRV if format not provided). |
compounds[*].<additional fields> |
string|number | Additional Fields. |
compounds[*].formattedSourceError |
string | Error detail if compound cannot be converted to specified format. |
compounds[*].<calculated data fields> |
<calculated data field id>: { value: string\|number\|boolean, modifier?: "<<"\|"<"\|"<="\|"="\|"*"\|"~"\|">="\|">", ">>", error?: string } |
Fields containing calculated data for the compound. |
calculated_data_schema |
<calculated data field id>: { uiGroup: string, pluginName: string, pluginLabel: string, pluginSettings: object, columnLabel: string, key: string, valueType: "numeric"\|"text"\|"numericArray"\| "cxsmarts" } |
Description of the calculated data fields |
total |
number | Number of all public compounds that can be obtained using this endpoint. |
offset |
number | Index of the first compound in this result set. |
limit |
number | Number of compounds requested. |
hasMore |
boolean | Indicates that there are more compounds matching the specified filters. |
Upload tags to compound, design set or hypothesis
HTTP Request: POST /api/tags/:id
Purpose: uploads tags to a compound, design set or hypothesis
Request headers: X-API-KEY required
URL parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
id |
Yes | string | the content ID, virtual ID or substance ID of a compound or content ID of a design set or content ID of a hypothesis |
Request content-type: application/json
Request body: a JSON object with the following values
| Parameter name | Type | Description |
|---|---|---|
command |
string | Either Add or ReplaceAll. Add adds the list of tags to the existing tags, ReplaceAll removes all existing tags and replace them with the provided array |
tags |
array of strings | Tags to be added (ReplaceAll with empty array removes the existing tags) |
Response: HTTP status 200 in case of success, error code otherwise
Multipart form upload
HTTP Request: POST /upload/api
Purpose: Provides a way for simple web sites to send molecules to Design Hub.
Request content-type: multipart/form-data
Request body: a chemical structure file recognized by Chemaxon IO system
Response content-type: application/json
Response body: a HTTP 302 Redirect that should be opened in the user's browser
Example:
A curl command produces valid multipart request, when the data flag refers to a file using the @ symbol:
user:~/app$ curl -X POST -F structures=@/path/to/file/filename.sdf "http://localhost:8888/upload/api"A browser form with a file input also produces a valid multipart request, when the form’s action attribute and the file input’s name attribute are specified as below:
<form action="http://design-hub-example.com/upload/api" enctype="multipart/form-data" method="post">
<input type="file" name="structures" />
<button>Upload</button>
</form>When submitted, this sends the following HTTP request:
POST /upload/api HTTP/1.1
Host: design-hub-example.com
Content-Type: multipart/form-data; boundary="the_boundary"
Content-Length: number_of_bytes_in_entire_request_body
--the_boundary
Content-Disposition: form-data; name="structures"; filename="records.mrv"
Content-Type: application/octet-stream
Chemical file data
--the_boundary--If the request succeeds, the server returns HTTP 302 Moved temporarily status code, along with a redirect URL containing a unique ID that references the parsed contents of the file. Integrating applications should open this URL in the user’s browser. This unique URL is valid for 5 minutes.
HTTP/1.1 302
Location: /new/compound/?cache=1164293e37ca9d47cbdfded5JSON upload
HTTP Request: POST /upload/api
Purpose: Provides a way for applications to send molecules to Design Hub.
Request content-type: application/json
Request body: a JSON object with the following values:
| Property name | Required | Type | Description |
|---|---|---|---|
structures |
Yes | string | A string serialized representation of a chemical structure file recognized by the Chemaxon IO system |
Response content-type: application/json
Response body:
| Property name | Type | Description |
|---|---|---|
url |
string | a root relative URL (path) that should be opened by the user's browser |
Example:
A valid request has the Content-Type of application/json and the body contains a JSON structure, with the file contents under the structures key as a string:
POST /upload/api HTTP/1.1
Host: design-hub-example.com
Content-Type: application/json
Content-Length: number_of_bytes_in_entire_request_body
{ "structures": "chemical file data" }If the request succeeds, the server returns a simple JSON object containing a unique URL that references the parsed contents of the file. Integrating applications should open this URL in the user’s browser. This unique URL is valid for 5 minutes.
HTTP/1.1 200
{
"url": "/new/compound/?cache=1164293e37ca9d47cbdfded5"
}Import, update compounds and data
HTTP Request: POST /api/import/rawdata
Purpose: Provides a way for uploading raw data, similarly to the import plugins.
Request content-type: application/json
Request body: A JSON array of objects, each with the following properties:
| Property name | Type | Required | Description |
|---|---|---|---|
external_id |
string | Yes | A unique record identifier |
substance_id |
string | No | Physical substance identifier of the compound |
virtual_id |
string | No | A non-Design Hub generated virtual identifier of the compound |
source |
string | Yes | Chemical structure of the compound |
owner_username |
string | Yes | username or identifier as obtained from the identity provider |
generate_virtual_id |
boolean | No | Deprecated |
project_id |
number | One of project_id and project_key required | Design Hub internal project identifier |
project_key |
string | One of project_id and project_key required | Design Hub external project identifier (acquired when fetching projects from company plugin) |
hypothesis_title |
string | No | title of a hypothesis in which compounds is stored |
designset_title |
string | No | title of a design set in which compound is stored |
status_id |
number | One of status_id and status_label required | Design Hub internal status identifier |
status_label |
string | One of status_id and status_label required | Status label |
source_system |
string | No | Label of the compound source. This attribute will be published for storage plugins. |
visibility |
number | No | private/shared visibility flag. for private use 0, for public use 1. default is 1 |
raw_data |
Object | No | Compound properties. Object keys matching the name of compoundFields will be used to update the value of custom fields, while the rest are stored as Imported data. For complete description see the Import Plugin developer guide. |
add_tags |
string[] | No | Tags to be added to the compound records. |
allow_user_provisioning |
boolean | No | When set to false, then unknown owner_username records will fail. When set to true, then unknown owner_username records will succeed and create new deactivated user accounts. |
Response content-type: application/json
Response body:
| Property name | Type | Description |
|---|---|---|
import_session_id |
number | The import session id. |
Example:
curl -X POST -H "X-API-KEY: <my key>" -H "Content-Type: application/json" -d @import.json "http://localhost:8888/api/import/rawdata"If the request succeeds, the server returns a response containing the started import session ID. Example:
{
"import_session_id": 6
}Get status of the raw data import
HTTP Request: GET /api/import/rawdata/status/:id
Purpose: Provides a way to check the status of an import.
Request content-type: application/json
URL parameters:
| Parameter | Required | Type | Description |
|---|---|---|---|
id |
Yes | number | import session id |
Response content-type: application/json
Response body:
| Property name | Type | Description |
|---|---|---|
error_count |
number | The number of records that threw exceptions and couldn't be imported. |
remaining_count |
number | The number of records that are still not imported. |
total_count |
number | The total number of records. |
last_error |
object { description, timestamp} |
The description and timestamp (both as strings) of the last encountered error. Returned only if an error occurs. |
Example:
curl -H "X-API-KEY: <my key>" "http://localhost:8888/api/import/rawdata/status/6"Response example:
{
"remaining_count": 0,
"error_count": 3,
"total_count": 3,
"last_error": {
"timestamp": "2023-10-17T09:30:44.731Z",
"description": "rest-api: Unknown user stageworkern..."
}
}Get the errors of the raw data import
HTTP Request: GET /api/import/rawdata/errors/:id
Purpose: Provides a way to check the errors that occured during an import.
Request content-type: application/json
URL parameters:
| Parameter | Required | Type | Description |
|---|---|---|---|
id |
Yes | number | import session id |
Query parameters:
| Parameter | Required | Type | Description |
|---|---|---|---|
offset |
No | number | The number of errors to skip in the beginning of the list, default is 0. |
limit |
No | number | The maximum size of the list, default and maximum is 100. |
Response content-type: application/json
Response body:
| Property name | Type | Description |
|---|---|---|
external_id |
string | The external id coming from the record in the imported file. |
error_cause |
number | The description of the error. |
content_id |
number | The content id from Design Hub, if it exists. |
Example:
curl -H "X-API-KEY: <my key>" "http://localhost:8888/api/import/rawdata/errors/6"Response example:
[{
"external_id": "VVVVV11113",
"content_id": null,
"error_cause": "Unknown user stageworker\nError: Unknown user stageworker..."
}]Run calculations on compounds
HTTP Request: POST /api/calculations/:compoundCollectionType/:compoundCollectionId/run
Purpose: Provides a way to run calculations on compounds.
Request content-type: application/json
URL parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
compoundCollectionType |
Yes | string | The type of the compound collection: project or designset. |
compoundCollectionId |
Yes | string | The id of the compound collection. |
Request body: A JSON object, with the following properties:
| Property name | Required | Type | Description |
|---|---|---|---|
name |
Yes | string | The name of the requested calculator |
settings |
Yes | object | An object containing the settings of the calculator. Provide empty object if the calculator does not require settings. |
Response content-type: application/json
Response body:
| Property name | Type | Description |
|---|---|---|
calculation_id |
number | An id that identifies the calculation (calculator and its settings). |
Example:
curl -X POST -H "X-API-KEY: <my key>" -H "Content-Type: application/json" -d @run_calculation.json "http://localhost:8888/api/calculations/project/1/run"If the request succeeds, the server returns a response containing the started calculation ID. Example:
{
"calculation_id": 6
}Delete calculations on compounds
HTTP Request: DELETE /api/calculations/:compoundCollectionType/:compoundCollectionId/:calculationId
Purpose: Provides a way to delete calculations on compounds.
Request content-type: application/json
URL parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
compoundCollectionType |
Yes | string | The type of the compound collection: project or designset. |
compoundCollectionId |
Yes | string | The id of the compound collection. |
calculationId |
Yes | string | An id that identifies the calculation (calculator and its settings) |
Response: HTTP status 200 in case of success, error code otherwise
Example:
curl -X DELETE -H "X-API-KEY: <my key>" -H "Content-Type: application/json" -d @delete_calculation.json "http://localhost:8888/api/calculations/designset/88886ab9f0675120b8e6ab75ef6d9d0a1caad3b4/34"List active calculations
HTTP Request: GET /api/calculations/:compoundCollectionType/:compoundCollectionId/active
Purpose: Lists active calculations on a given collection of compounds.
Request content-type: application/json
URL parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
compoundCollectionType |
Yes | string | The type of the compound collection: project or designset. |
compoundCollectionId |
Yes | string | The id of the compound collection. |
Response content-type: application/json
Response body: A JSON array of objects, each with the following properties:
| Property name | Type | Description |
|---|---|---|
compound_collection_type |
string | Type of the compound collection, project or designset. |
compound_collection_id |
string | Design Hub id of the compound collection. |
calculation_id |
number | An id that identifies the calculation (calculator and its settings). |
calculation_settings |
object | An object defining the calculation settings. |
name |
string | The name of the calculator |
Example:
curl -X GET -H "X-API-KEY: <my key>" -H "Content-Type: application/json" -d @active_calculations.json "http://localhost:8888/api/calculations/project/2/active"If the request succeeds, the server returns a response containing details about active calculations. Example:
[{
"compound_collection_type": "project",
"compound_collection_id": "2",
"calculation_id": 134,
"calculation_settings": {},
"name": "calculatedProperties"
}]Poll ongoing calculations
HTTP Request: GET /api/calculations/:compoundCollectionType/:compoundCollectionId/poll
Purpose: Get details on ongoing calculations on a given collection of compounds.
Request content-type: application/json
URL parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
compoundCollectionType |
Yes | string | The type of the compound collection: project or designset. |
compoundCollectionId |
Yes | string | The id of the compound collection. |
Response content-type: application/json
Response body: A JSON array of objects, each with the following properties:
| Property name | Type | Description |
|---|---|---|
compound_collection_type |
string | The type of the compound collection: project or designset. |
compound_collection_id |
string | Design Hub id of the compound collection. |
calculation_id |
number | An id that identifies the calculation (calculator and its settings). |
done |
number | Number of compounds where the calculation has already finished. |
total |
number | Number of compounds in the given collection. |
status |
string | Status of the calculation, RUNNING or FINISHED. |
Example:
curl -X GET -H "X-API-KEY: <my key>" -H "Content-Type: application/json" -d @poll_calculations.json "http://localhost:8888/api/calculations/project/2/poll"If the request succeeds, the server returns a response containing details about ongoing calculations. Example:
[{
"compound_collection_type": "project",
"compound_collection_id": "2",
"calculation_id": 134,
"done": 15,
"total": 30,
"status": "RUNNING"
}]Replace existing calculations
HTTP Request: POST /api/calculations/:compoundCollectionType/:compoundCollectionId/replace
Purpose: Replace existing calculations on a given collection of compounds.
Request content-type: application/json
URL parameters:
| Parameter name | Required | Type | Description |
|---|---|---|---|
compoundCollectionType |
Yes | string | The type of the compound collection: project or designset. |
compoundCollectionId |
Yes | string | The id of the compound collection. |
Request body: A JSON object, with the following properties:
| Property name | Required | Type | Description |
|---|---|---|---|
name |
Yes | string | The name of the requested new calculator |
settings |
Yes | object | An object containing the settings of the requested new calculator. Provide empty object if the calculator does not require settings. |
calculationIdToDelete |
Yes | number | An id that identifies the calculation to delete (calculator and its settings) |
Response content-type: application/json
Response body:
| Property name | Type | Description |
|---|---|---|
calculation_id |
number | An id that identifies the new calculation (calculator and its settings). |
Example:
curl -X POST -H "X-API-KEY: <my key>" -H "Content-Type: application/json" -d @replace_calculation.json "http://localhost:8888/api/calculations/project/2/replace"If the request succeeds, the server returns a response containing the started calculation ID. Example:
{
"calculation_id": 6
}Postman
A Postman Collection v2.1 formatted set of example requests are available in the following download. To use:
- Import the collection file into the Postman application
- Set your server address as a variable
- Set your API key as a variable/secret
Download Postman Collection from here.